How to make your own custom wall art
I've been making custom content (CC) for quite some time now, and I've had to learn most things on my own. I really do think there's a lack of simple, understandale tutorials out there. Now, it can be pretty tricky and time consuming to make CC such as clothing or hair, but what I see people ask about the most is wall art. And you know what? Making wall art is SO simple and quick once you've gotten a hang of the basics. You don't even need to download Photoshop. Let's get started, shall we?
Step 5: opening your files in Pixlr
Pixlr.com is a FREE site I've used instead of Photoshop for years. It isn't exactly the same, but the basics are the same. When teaching you the basics I will therefore talk about Photoshop even though we're technically in Pixlr.

After opening the website, scroll down until you see a "launch web app" button, then click it.
Step 1: download & install The Sims 4 Studio
The first thing you need is a program called The Sims 4 Studio (TS4S). In order to download it, you must become a member at their forum. Do so by going to >THIS< site and clicking "register" in the upper right corner.
When you've registerd, you will have access to the download. After logging in, click the link circled below.

When the program is installed and opened, it will look like this. You need to choose a creator name for yourself and type it into the box labled "creator name". This can be anything really. This name will be saved and you won't have to type it in every time. Then, click "object".

TS4S will now open a catalog of all the objects in the game. If you have stuff packs and/or game packs, these objects will also be included. In this tutorial i will choose an object from the base game so that everyone can follow along. BE AWARE: If you plan to share your creation with others, and you choose to base it on an object from a stuff pack or game pack, anyone who wants to use it will need to have that pack installed.
I recommend opening the drop down menu labled "Game Pack" and choosing "Base Game".

Now, let's use the search box to find what we're looking for. Unfortunately, you can't just search 'painting' or 'wall art' and have every option come up. The objects have specific names (just like in-game) and will show up if you search for their exact name or a part of their exact name. I usually just search the word 'wall', which tends to bring up most of the wall art. If you're less lazy than me, you can go through the in-game catalog beforehand and write down the names of the objects you want to use (though please shut down the game before creating CC!)
Step 2: open The Sims 4 Studio

I'm going to choose this simple plumbob painting with a light wooden frame. I urge you to do the same for now, since it will be easier to follow me if we're working on the same thing. Unfortunately I can't tell you the name of it since my game is in Swedish, but scroll down until you find it. Then click it, and click the "next" button in the lower right corner. A box will pop up, asking you where you want to save this project and what you'd like to name it. This is completely up to you, but my advice is to make a new folder so it's easy to find. Then click save.

Step 3: understanding The Sims 4 Studio basics
This is where it gets a tad more complicated, but I'll take it one step at a time.
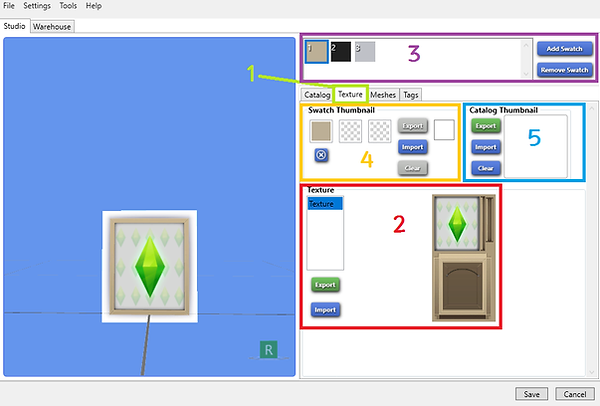
I will now explain what the different areas are for, and what the words mean.

1 ) There are 4 different tabs, but the one called "Texture" is the only one you need to pay any attention to. Make sure this one is where you're at. This is where you customize the look of your object.
2 ) In order to understand this area we need to talk about what a mesh is. In the simplest of terms, a mesh is the shape of an object. Just the shape. Nothing more. Texture is how you style the surface of that shape.
Imagine having a piece of clay and shaping it to your liking. When it comes out of the oven, you have your finished mesh, but it looks very dull. In order to make it look more unique, you add colours and patterns.
This is how the texture works.
The image you see in area #2 is our texture. This is the part we're going to change. As you can see, it's flattened out and includes both the print, frame and the backside. This is then wrapped around the mesh so everything ends up in the right place (which is done automatically and nothing you need to worry about).
3 ) In this area, we see several little squares. These are called swatches. There are currently three of them. As you can see, they have different colours. Try clicking back and forth between them, and you will see the frame colour change. They're all a version of the same object. When you're playing the game in furnishing mode and choosing the style of an object before placing it, you are choosing between swatches. This allows you to - for example - include five different styles of one painting, instead of having to make five separate paintings.
4 ) These are thumbnail swatches. Here you choose what those little squares in area number 3 should look like. Maybe you have one pink painting and one yellow painting, so you will make one swatch pink and one yellow. These colours are chosen here. That's pretty much all you need to know.
5 ) The catalog thumbnail is exactly what it sounds like. This is the image that will be shown in the in-game catalog. You don't have to add one, but I always do since I've had some bugs/issues when I don't.

Step 4: exporting your texture
Now that you know the basic, click the green button that says "export". Another box will pop up and ask you where you want to save the texture file, and what you wish to name it. It's best to save it in the same folder as your project. It's IMPORTANT to save your file as PNG. Do not save it as DDS as this instantly makes things about a billion times more complicated. Then click save. The destination folder will now pop up. Just close it.


You will be brought to a page that has this box in the middle. As you can see, my Pixlr is in Swedish, but I don't think that will be a problem. Just choose the second option. It should be called something like "open an image from your computer". You will then open the PNG image (texture) you exported from TS4S.


Okay, I've now changed the language to English, puh. Once you've opened the file it should look something like this. The next thing you'll want to do is open the image you want to put in this frame instead of the plumbob. Do this by clicking "file" in the upper left corner and then click "open image" in the dropdown menu.
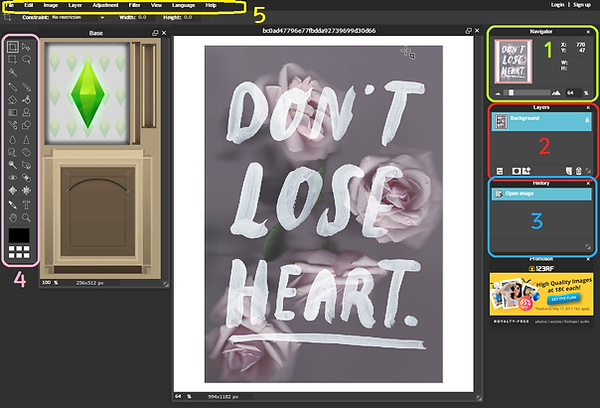
Step 6: understanding the Photoshop basics
1 ) Navigation is where you zoom in and out. In Pixlr you do this by dragging the little toggle thingy back and forth. When you've zoomed in a bit, you can also grab the red square in the little preview and drag it around.
2 ) Layers are the most important thing when working in Photoshop. Always work in layers. Right now there's only one layer called the background layer. Soon we will have two. Imagine the background layer is a sheet of paper. Then you add a bunch of stickers to the paper. Every sticker is one layer. Working in layers means you can edit different parts of your picture instead of having to edit the entire thing. It's also a good failsafe. If you manage to screw up big time, you can delete the layer instead of having to delete the entire project. Good, right?
3 ) History is honestly a pretty useless box unless you're working on something big and complicated. It's where you see the history of every tool, filter etc that you've used, and can go back to a previous "state" your project was in. Feel free to just shut this down if it's distracting.
4 ) This is a panel that includes all your tools. They each have a different function such as paintbrush, cut/paste tool, eraser, blur tool etc. We'll only use a couple of these.
5 ) Up here you have a bunch of different drop down menues that I'm not going to get into explaining right now since we're barely going to use them.
I've now imported the image I want to use for my frame. This means I have two different files open. I can switch between them by clicking their windows, but let's stay in this one for now.
Like I said before, we're not technically in Photoshop but the basics are the same, so let's go through them

Step 7: importing and arranging layers
As I said, we have two windows - one for each file we've opened. Each of these files have only one layer. We're now going to drag one of these layers into the other file. It's not as complicated as it sounds. To simplify things I'm going to calle the texture file 'window 1' and our print of choice 'window 2'.
Make sure that window 2 is the one you're in. Then click on the layer in the layer menu, hold your mouse button down and drag it into window 1. When you've reached window 1, just release the mouse button.
This tool will let you mark an area you want to delete. Now mark the plumbob print (including the shadows).
Do this by clicking and dragging. Then clicking again once you're satisfied with your selection.
If you have trouble seeing, remember that you can zoom in and out using the navigation bar.
If it doesn't turn out good on the first try, you can deselect by clicking Ctrl + D on your keyboard. Or, if you prefer not taking shortcuts, go to "Edit" in the top menu, and then choose "deselect all" in the dropdown menu.
Other shortcuts that are good to know are Ctrl + Z (undo) and Ctrl + Y (redo). These options are found in the Edit-menu aswell. Once you're satisfied with your selection, press either Ctrl + X or Delete on your keyboard.


The first thing you'll notice is probably that your print of choice is now covering both windows. Don't worry about that right now. What I want you to look at is the layer menu. It should now show two layers. One called 'background' and one called 'background copy'. You can rename the layers as you please. Do this by double clicking on the layer name. I'm going to call the new layer 'print'.


Notice the little padlock icon beside the layer called 'background'? That means it's locked and can't be moved around. Double click this icon and it should transform into a little ticked box.
Then, grab the background layer and drag it so that it's above the print layer. Just like you did before, but this time only move it up in the list so that the two layers changes order. Once you've done this, you'll notice that the texture layer is visible again.
Now we can get rid of some clutter we don't need. Close down window 2 completely. After doing that, enlarge the remaining window by clicking the icon in its top right corner (looks like two squares). It should now look like the screenshot below. Only one big window, but two layers.


Let's start working. Head over to the tool panel and choose the left tool in the second row from above.
If you hover it, it should say "Marquee Tool".
Step 8: removing the original print
Since you've now removed a piece of the top layer, you should see the bottom layer peeking through.
You can make a layer temporarily invisible by unticking the box next to it. If you do this with the bottom layer, you will see that there is a hole in the top layer where the original print used to be. You will see a checkered pattern of grey and white, but this is how Photoshop tells you there's nothing there.
Tick the box again so that both layers are visible.

Now, make sure you've got the print selected. The selected layer is marked blue.
Then go to Edit in the upper menu, and choose Free transform in the dropdown menu. This will allow us to transform our selected layer so that it fits into the frame, like the old print did.

There will now be a sort of frame around the selected layer - even the parts that are hidden to us.
The lines represent the edges of our print. There are little blue squares that can be dragged in either direction in order to resize it. We will only use the blue boxes in the corners of the print. It's important to hold down the shift key as you do this. This will make sure the proportions don't change as you resize it.
So, to recap, hold down your shift key, grab a corner and hold your mouse button down as you drag the corner inward. Be careful not to go too fast, as you might make it too small.
In order to make things less confusing, I will now start calling our bottom layer simply print.
Here I'm dragging the print around a bit to show you what I mean. (This is not something you need to do).

Step 9: adjusting the new print

Time to use another tool. This one is to the right at the very top, and if you hover it it'll say "move tool". This tool is used to grab things (layers) and move them around. When I say layers I don't mean grab them in the layer menu as we previously have. I mean grab the actual layer we see in our project window.

The print may move a bit, and even end up in the "gray area" as we resize it, but that's okay. You can let go at any time, grab it and drag it to the right place. Just make sure you release your mouse button before you release the shift key (otherwise you might distort the print slightly). Also make sure to click within the frame as you drag it.
You can also resize the print a little at a time by clicking your enter key and then re-selecting it (Edit->Free transform), I ususally do this because it allows me to undo my steps more often. If you don't do this, and you mess up, you have to click enter, then undo, and start the resizing all over again (because it counts as just one action).


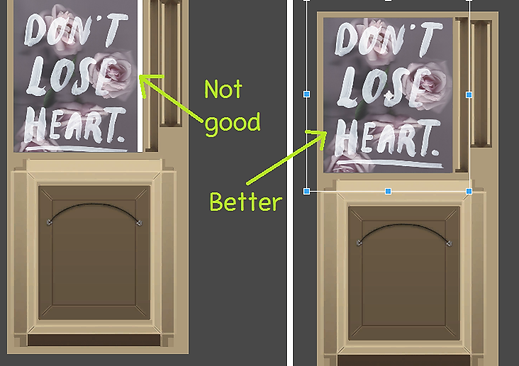
Since our print is probably not the exact same dimensions as the frame, it's not going to be a perfect fit. In that case, it's better to make the print slightly too big than too small (as shown below). Since our print is the bottom layer, this won't be noticable once we deselect it - which is what we're going to do now. Click enter.
Almost done! Go to Edit -> Save. Make sure to change the name of your file as you save it. Otherwise it will save over the original textur. I usually click 'OK' first, and then rename the file as the save-window pops up.

Step 10: saving the new texture
Step 11: replacing the texture in The Sims 4 Studio
Back to TS4S. Click the blue button that says 'Import', which is below the green export button we used.
Then find the new texture you just saved down from Pixlr.

Our new texture will now replace the old one, both in the texture preview window and in our main window.
You're done with the difficult part. Save your file.

Step 12: fixing the final details
In this tutorial I will not go through how to add several new swatches to the same file. Therefore, mark swatches 2 and 3 (one at a time) and click "remove swatch). Once you've done this, and you only have swatch 1, go to the "swatch thumbnail" area. Here you will choose three (or fewer) colours that represent your creation. Right-click a square in order to activate the colour picker. You can then hover it over anything within the program window in order to fetch a colour sample. Obviously what you should do is hover it over different colours in your print. Click to choose a colour, then repeat.


Notice how the swatch at the top now changes colour, too.
The very final touch is the Catalog Thumbnail. As I said when explaining the program, you don't absolutely have to add one but i recommend doing it to avoid any weird bugs/overrides in the in-game catalog.
You import this picture just like you imported your new texture. It can be any picture as long as it's a PNG file. If it doesn't have the same (ish) dimensions as the empty thumbnail, it will get squished together.
I don't know how everyone does this, but I'll tell you what I usually do. The procedure is a little more complicated in Pixlr than in Photoshop.
1 ) Export the empty thumbnail from TS4S (as PNG).
2 ) Open that file in Pixlr.
3 ) Take a screenshot of TS4S creation, paste into Paint (the program). Cut out the part I want to use as a thumbnail, and save it as a PNG image (I'll call this "new thumbnail").
4 ) Import new thumbnail into Pixlr.
5 ) Drag new thumbnail layer into empty thumbnail file (just like we did earlier).
6 ) Edit -> Free transform to resize new thumbnail.
7 ) When satisfied, save as PNG and import into TS4S.



If you use Photoshop instead of Pixlr you don't need to go through steps 3-5. You can simply paste the screenshot into paint, cut out the part you want to use, and paste it directly into the empty thumbnail you've opened in Photoshop.
If you don't feel like going through all of this trouble, you can do only step 3. Then import that PNG image as a catalog thumbnail. It will look squished but it will still work in the game.
Aaaaaand you're done!
Make sure all of the highlighted areas look as they should. Then save your work. If you've named your project somethig nonsensical (I'm guilty here...), go to "Save As" and save it with a new name. Pick a name that will be easy to find in the Mods folder, cause that's where you'll be putting a copy of the file, just like with downloaded CC. When you've saved your file, close TS4S and go to the folder where you saved it. Copy it, and paste it into the Mods folder. It's better to make a copy than to move the file completely. Then start your game.
happy simming!

